Bootstrap has been the most popular CSS framework for responsive web and mobile development for a long period of time. As noted by W3Schools, “Bootstrap includes HTML- and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, etc.” We can see many other libraries that were built based on Bootstrap lately.
I’m sure that every one of you must have worked with Bootstrap in your journey as a software developer, and now it’s time to explore the latest version. Bootstrap 5's alpha version was released recently, and this article will discuss five of its major features.
Modified Grid System
The Bootstrap grid system has been one of the framework’s main attractions, and with the latest release, the Bootstrap team has increased its grid system capabilities.
- A new extra extra large (xxl) grid tier has been added.

.gutterclasses have been replaced with.g*utilities:
<div class="row g-5">
<div class="col">...</div>
<div class="col">...</div>
<div class="col">...</div>
</div>- Vertical spacing classes have been added.
- Columns are no longer
position: relativeby default. - Form layout options have been replaced with the new grid system.
Updated Forms
In Bootstrap 5, the Forms section has been moved out of components and presented as a separate section. Bootstrap wrote that the purpose of this move was to give form styles “the emphasis they deserve.”
That is not the only change they have made. They have redesigned and deduped all form controls. In previous versions, there was an extensive suite of custom form controls in addition to whatever defaults each browser provided. With Bootstrap 5, they’ve gone fully custom.
- Checkbox:


- Switches:


Similarly, there are changes in radio buttons as well. Every checkbox, radio, select, file, range, etc. includes a custom appearance to unify the style and behavior of form controls across OS and browser. These new form controls are all built on completely semantic, standard form controls. No more superfluous markup — just form controls and labels. You can find these new changes in the documentation.
Customizing Docs
As I mentioned at the beginning, a large number of libraries have been created by extending Bootstrap. With version 5, Bootstrap is ready to support extending Bootstrap more than ever with the new Customization Section.

This new section is expanded from the Bootstrap 4 theming page and includes more code snippets and content for building on top of Bootstrap’s source Sass files. They have also provided an npm starter project for you.

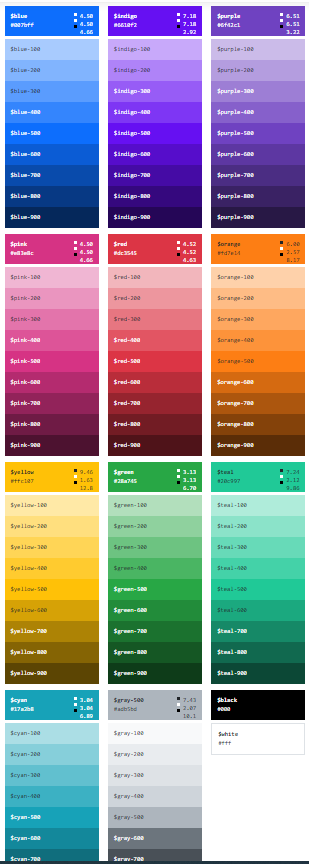
CSS Custom Properties
In previous versions, CSS custom properties were only included in a limited set of root variables for colors and fonts. But with version 5, they are available in components and layout options as well. Let's consider the example they have provided in the documentation:
In this example, the .table component is modified with a few local variables to make striped, hoverable, and active table styles easier. You can find detailed instructions on the Tables page of the documentation.
No More jQuery
jQuery was something I never liked, but it was there with Bootstrap for a long period of time. Finally, they have let jQuery go:
“jQuery brought unprecedented access to complex JavaScript behaviors to millions (billions?) of people over the last decade and a half. Personally, I’m forever grateful for the empowerment and support it gave me to continue writing front-end code, learning new things, and embracing plugins from the community. Perhaps most importantly, it’s forever changed JavaScript itself, and that in itself is a monument to jQuery’s success. Thank you to every jQuery contributor and maintainer who made that possible for folks like me.” — Bootstrap docs
They say that this was one of the largest changes they have made to the framework. As a result, project size will be lighter than in v4 projects. In addition to that, there are few changes on the JavaScript side of the framework to enhance quality and reduce the gap between v4 and v5. A full list of JS-related changes can be found on their GitHub.
Conclusion
Apart from these changes, there are a few other features and changes:
- New look and feel.
- Dropped Internet Explorer 10 and 11 support.
- Improved documentation.
- New responsive font.
- New utilities and helpers.
Bootstrap 5 is still in its alpha version and not fully stable, so I suggest you wait until they release a stable version to update your existing projects with v5. But if you like to test new things, you are most welcome to. Migration from v4 to v5 will apparently be very easy.
source : here
read also : HOW TO ESTIMATE THE COST OF SOFTWARE DEVELOPMENT









Comments
Post a Comment